
Displaying the date is a common requirement in web development, and JavaScript provides various methods to achieve this task. In this comprehensive guide, we will explore different techniques and best practices on how to display date in JavaScript. Whether you're a beginner or an experienced developer, understanding these methods will enhance your ability to present dates effectively on your web applications.
Display Date in JavaScript
Here are steps for Displaying Date in JavaScript:
-
Using the Date Object:
JavaScript has a built-in Date object that represents a date and time. You can create a new Date object and use its methods to extract the components of the date.
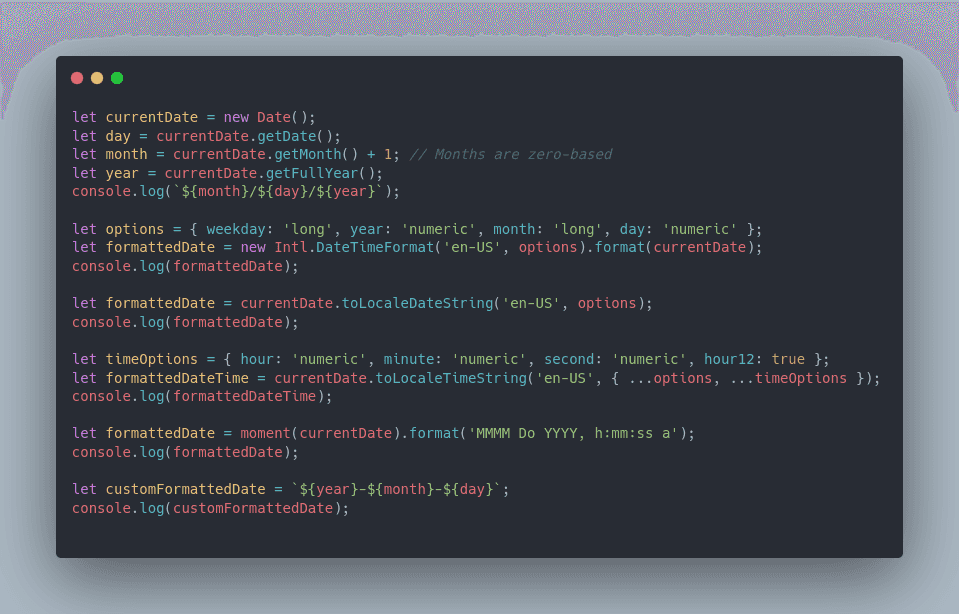
let currentDate = new Date() let day = currentDate.getDate() let month = currentDate.getMonth() + 1 // Months are zero-based let year = currentDate.getFullYear() console.log(`${month}/${day}/${year}`) -
Formatting with Intl.DateTimeFormat:
The Intl.DateTimeFormat object provides a convenient way to format dates according to the user's locale.
let options = { weekday: "long", year: "numeric", month: "long", day: "numeric", } let formattedDate = new Intl.DateTimeFormat("en-US", options).format( currentDate ) console.log(formattedDate) -
Using toLocaleDateString:
The toLocaleDateString method is a simpler way to format the date without creating an Intl.DateTimeFormat object.
let formattedDate = currentDate.toLocaleDateString("en-US", options) console.log(formattedDate) -
Displaying Time with toLocaleTimeString:
If you want to include the time component, you can use the toLocaleTimeString method.
let timeOptions = { hour: "numeric", minute: "numeric", second: "numeric", hour12: true, } let formattedDateTime = currentDate.toLocaleTimeString("en-US", { ...options, ...timeOptions, }) console.log(formattedDateTime) -
Utilizing External Libraries:
Libraries like Moment.js provide powerful tools for date manipulation and formatting. You can include Moment.js in your project and use its functions.
let formattedDate = moment(currentDate).format("MMMM Do YYYY, h:mm:ss a") console.log(formattedDate) -
Creating Custom Date Formats:
For more flexibility, you can create your custom date format by combining different components of the date.
let customFormattedDate = `${year}-${month}-${day}` console.log(customFormattedDate)
In conclusion, displaying the date in JavaScript involves understanding the available methods and choosing the one that best fits your requirements. Whether you opt for built-in methods or external libraries, the key is to ensure a seamless and user-friendly experience. By following the techniques outlined in this guide, you'll be well-equipped to handle date display in your JavaScript applications. Keep coding efficiently!