
JavaScript menjadi bahasa pemrograman yang sangat populer dalam pengembangan web, dan salah satu tugas umum yang sering dihadapi adalah memformat tanggal. Dalam artikel ini, kita akan membahas secara mendalam bagaimana memformat tanggal dalam format tertentu, khususnya "Sat, 26 Aug 2023 16:29:27 GMT", dengan menggunakan kode JavaScript. Panduan ini dirancang untuk membantu para pengembang web memahami konsep dasar dan mengeksplorasi berbagai metode yang efektif.
Memformat Tanggal JavaScript
-
Pengenalan Format Tanggal yang Diinginkan
Format "Sat, 26 Aug 2023 16:29:27 GMT" merupakan salah satu format umum yang digunakan dalam pengembangan web, terutama dalam pertukaran data melalui API atau HTTP. Memahami struktur format ini penting sebelum kita melangkah ke implementasi kode.
-
Menggunakan Objek Date di JavaScript
Objek Date adalah komponen dasar dalam manipulasi tanggal di JavaScript. Kita dapat membuat objek Date dan mengakses metodenya untuk memperoleh informasi seperti hari, bulan, tahun, jam, menit, dan detik.
let currentDate = new Date() console.log(currentDate) -
Memformat Tanggal dengan Intl.DateTimeFormat
Intl.DateTimeFormat adalah objek bawaan JavaScript yang menyediakan cara yang efisien untuk memformat tanggal dan waktu sesuai dengan preferensi lokal pengguna.
let options = { weekday: "short", year: "numeric", month: "short", day: "numeric", hour: "numeric", minute: "numeric", second: "numeric", timeZoneName: "short", } let formattedDate = new Intl.DateTimeFormat("en-US", options).format( currentDate ) console.log(formattedDate) -
Memanfaatkan Library Eksternal seperti Moment.js
Moment.js adalah library eksternal yang sangat populer untuk manipulasi tanggal di JavaScript. Dengan menggunakan Moment.js, Anda dapat memformat tanggal dengan lebih mudah dan mendetail.
let formattedDate = moment(currentDate).format( "ddd, DD MMM YYYY HH:mm:ss [GMT]" ) console.log(formattedDate) -
Menggunakan Fungsi Custom
Kadang-kadang, kita mungkin ingin membuat fungsi kustom untuk memformat tanggal sesuai kebutuhan kita. Ini memberikan fleksibilitas lebih dalam menyesuaikan format.
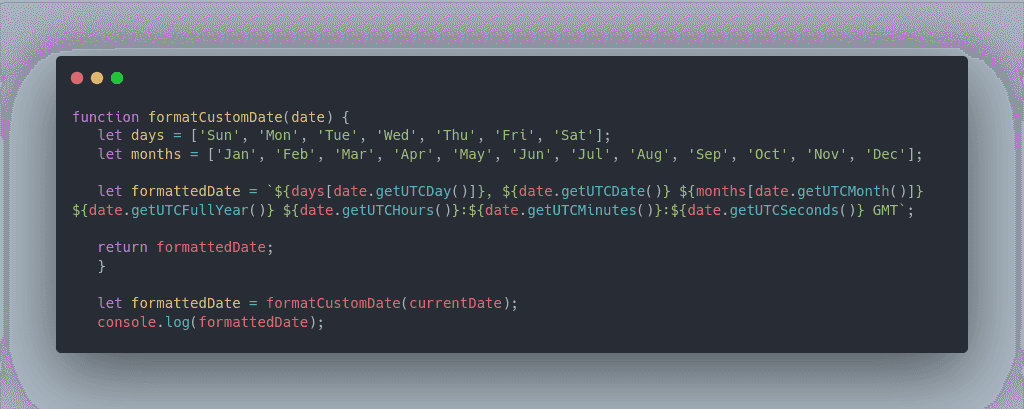
function formatCustomDate(date) { let days = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"] let months = [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", ] let formattedDate = `${days[date.getUTCDay()]}, ${date.getUTCDate()} ${ months[date.getUTCMonth()] } ${date.getUTCFullYear()} ${date.getUTCHours()}:${date.getUTCMinutes()}:${date.getUTCSeconds()} GMT` return formattedDate } let formattedDate = formatCustomDate(currentDate) console.log(formattedDate) -
Berikan Perhatian Khusus pada Zona Waktu (Timezone)
Jangan lupakan zona waktu saat memformat tanggal, terutama jika proyek Anda melibatkan kerja bersama tim yang berbeda zona waktu. Pastikan Anda mengelola zona waktu dengan benar.
Keuntungan dari Memformat Tanggal dengan Kode JavaScript:
-
Peningkatan Pengalaman Pengguna
Memformat tanggal dengan baik memberikan pengalaman pengguna yang lebih baik, terutama saat menampilkan informasi tanggal dan waktu pada antarmuka pengguna.
-
Kompatibilitas Antarplatform yang Lebih Baik
Penggunaan metode standar atau library populer memastikan bahwa format tanggal Anda dapat dengan mudah dipahami dan diinterpretasi di berbagai platform dan perangkat.
-
Kode yang Lebih Mudah Dipelihara
Dengan menggunakan metode atau library yang sudah mapan, Anda dapat meminimalkan bug dan membuat kode lebih mudah dipelihara.
Dengan mengikuti panduan ini dan memilih metode yang paling sesuai dengan kebutuhan proyek Anda, Anda dapat dengan mudah memformat tanggal dalam format yang diinginkan menggunakan JavaScript. Ini adalah langkah kecil namun penting dalam memastikan bahwa aplikasi web Anda memberikan informasi tanggal dan waktu dengan tampilan yang profesional dan terstandarisasi. Semoga artikel ini bermanfaat bagi pengembang web di luar sana yang ingin meningkatkan kualitas kode JavaScript mereka.